哈囉大家好!我是 2魚,今天是鐵人賽的第六天啦!經過前幾天的準備工作,我們終於要進入令人期待的設計階段了!今天我要跟大家分享如何從簡單的線稿圖進化到精美的高保真原型,也就是所謂的「精稿」。我們會一起探索強大的設計工具 Figma,並且學習如何選擇配色和運用 UI Kit。準備好來場視覺饗宴了嗎?Let’s go!
房東不給養鸚鵡 - 那就用 Nuxt + Express + MongoDB 30 天寫一個全端鸚鵡專案。
挑戰人生第一次鐵人賽,就來個佛心分享 side project,從專案發想、規劃、設計、資料庫、開發到部署,技術使用 Nuxt 3、Tailwind CSS、Pinia、Axios、Express、MongoDB,製作一個前後端分離的鸚鵡專案,功能主要介紹食物計算機和聯絡我們,希望可以讓更多人瞭解專案的完整流程 ✨
IT 全文章連結繪製精稿
精稿(High-fidelity Prototype)是什麼?
精稿是設計流程中的高保真度原型,展現產品的最終視覺效果和交互細節。與線稿圖(Wireframe)相比,精稿更接近成品的外觀和使用體驗。精稿的特點包括:
- 視覺完整性:呈現最終的 UI(用戶界面)設計,包括配色方案、字體選擇和圖標設計。
- 交互保真度(Interaction Fidelity):模擬實際的用戶交互,如懸停效果、轉場動畫等。
- 內容真實性:使用實際內容而非佔位符(Lorem Ipsum),以更好地展現版面配置。
- 響應式設計(Responsive Design):展示在不同設備和螢幕尺寸下的介面效果。
今天使用到的工具:Figma ✨
Figma 是一款基於雲端的協作式 UI/UX 設計工具。它具有以下核心功能:
- 實時協作(Real-time Collaboration):
多人可同時編輯同一個文件,支持即時評論和反饋。 - 版本歷史(Version History):
自動保存修改,可輕鬆回溯不同版本。 - 組件系統(Component System):
創建可重用的設計元素,支持嵌套組件和變體(Variants)。 - 自動佈局(Auto Layout):
智能調整元素位置,簡化響應式設計過程。 - 原型設計(Prototyping):
在設計文件中直接創建交互原型,支持複雜的交互邏輯。 - 設計系統(Design System):
建立和管理一致的設計語言,包括顏色、字體和組件庫。 - 開發者交接(Developer Handoff):
自動生成 CSS 代碼,簡化設計到開發的過渡。 - 插件生態系統(Plugin Ecosystem):
豐富的第三方插件擴展功能,如自動生成內容、色彩管理等。
Figma 官網:https://www.figma.com
Figma 的這些功能使得設計團隊能夠更高效地進行迭代設計(Iterative Design),並與開發團隊緊密協作,從而優化整個產品開發生命週期(Product Development Lifecycle)。
如何開始使用 Figma:
註冊 Figma 帳號(可使用 Google 帳號快速註冊)
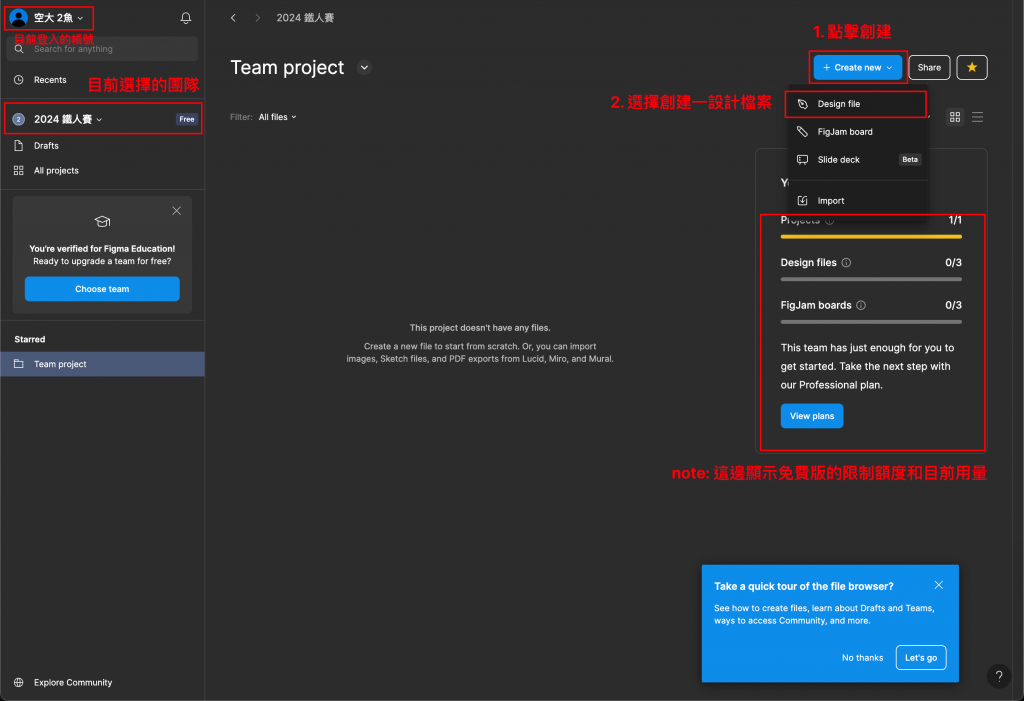
創建新的設計檔

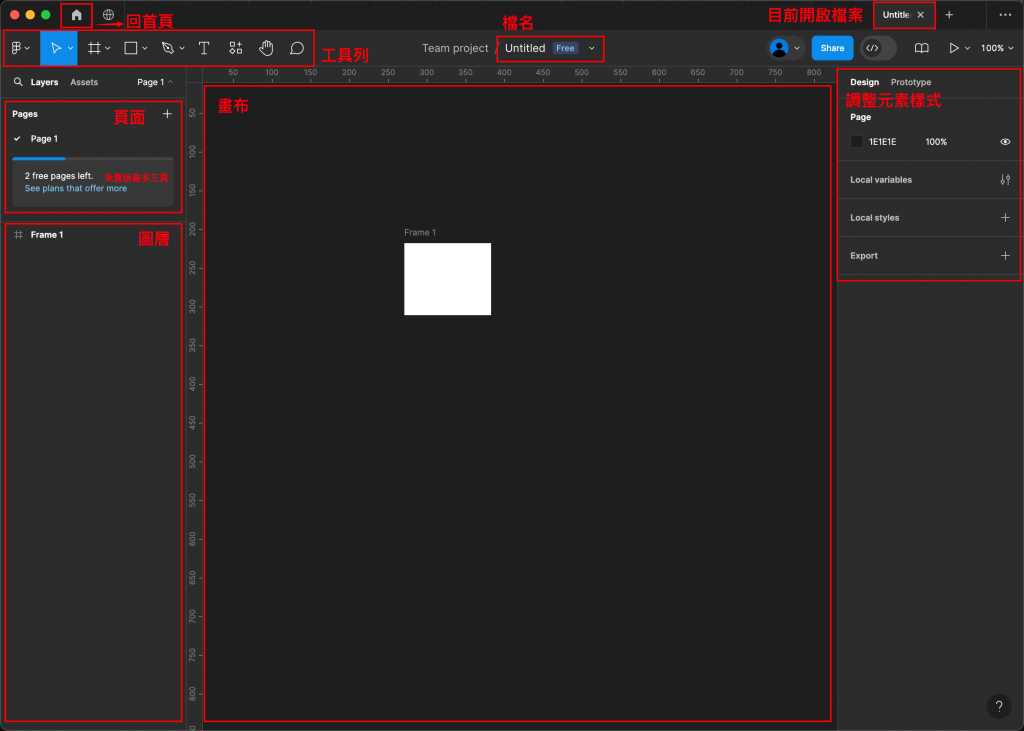
Figma 儀表板簡介進入設計檔後,會看到以下主要區域:
- 左側:工具欄和圖層面板
- 中間:畫布區域
- 右側:屬性面板
- 頂部:菜單欄 (回首頁、切換檔案)

下面的步驟都是使用這個 Figma 的設計檔操作哦
選擇網站配色方案
- Coolors:快速生成色彩搭配方案。
- Color Palette Generator:根據選定的顏色生成配套色彩。
- Tailwind CSS Color Generator:生成與 Tailwind CSS 命名和調色方式相符的配色方案。
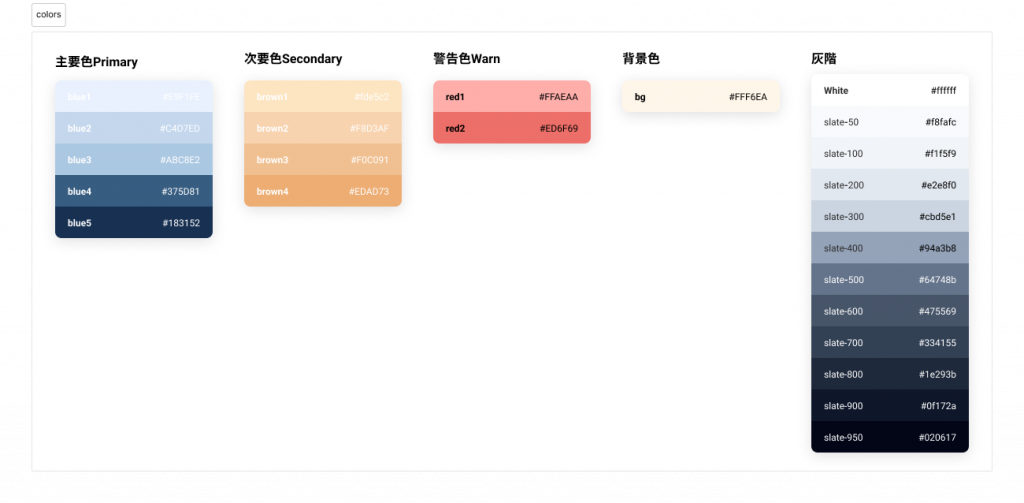
我選完之後會將他們放到 Figma 的檔案內 (範例如圖)
配色小技巧:
- 將顏色區分為主色、輔色、強調色、背景色和灰階等類別
- 主色和輔色各選擇深淺三個色階,根據需要逐步擴展
- 考慮到使用 Tailwind CSS 框架,可直接採用框架內建的灰階色彩

設計資源推薦
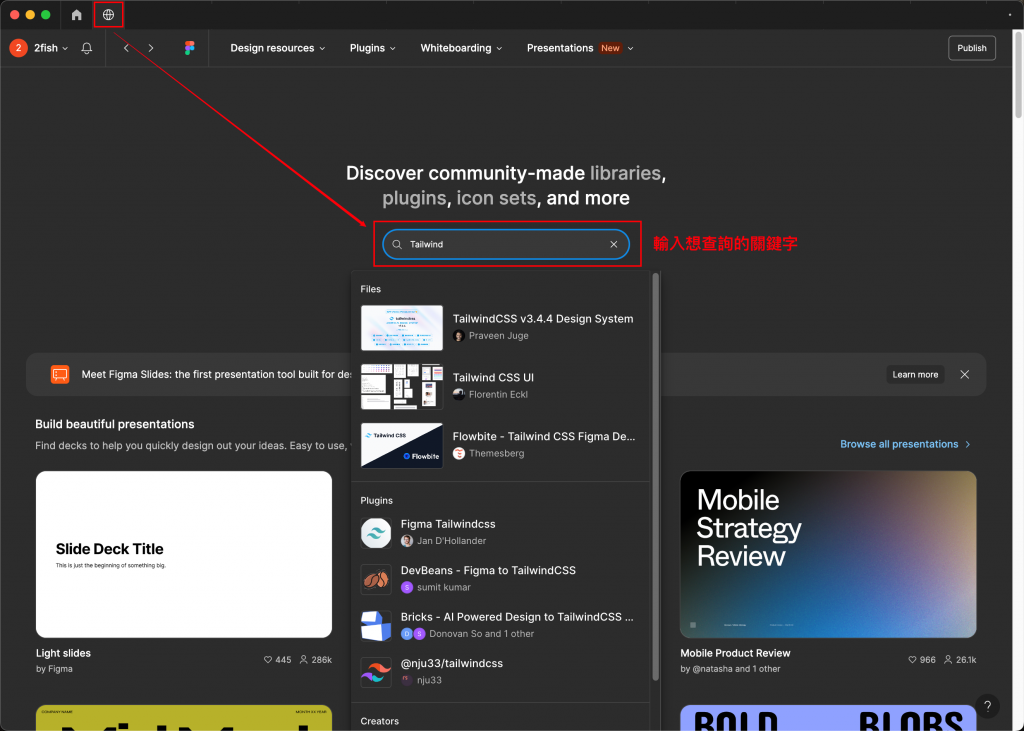
如果您對設計不太有把握,可以利用現成的 UI Kit。Figma 社群提供了大量優質的公開資源(如圖)。
本次專案使用的是 Myna UI - TailwindCSS & shadcn/ui & Radix Premium UI Kit。選擇 UI Kit 時,可以參考使用者數量和收藏數來判斷其質量和受歡迎程度。
使用 UI Kit:
- 打開選定的 UI Kit 檔案 (點擊按鈕 Open in Figma)
- 將需要的元件複製到您的設計檔中
- 根據需要進行自定義修改

有了顏色方案和 UI 元件後,接下來就是發揮個人創意的時候囉
考慮到本系列文章的重點是帶領讀者完整體驗專案開發流程,因此不會深入探討設計技巧。
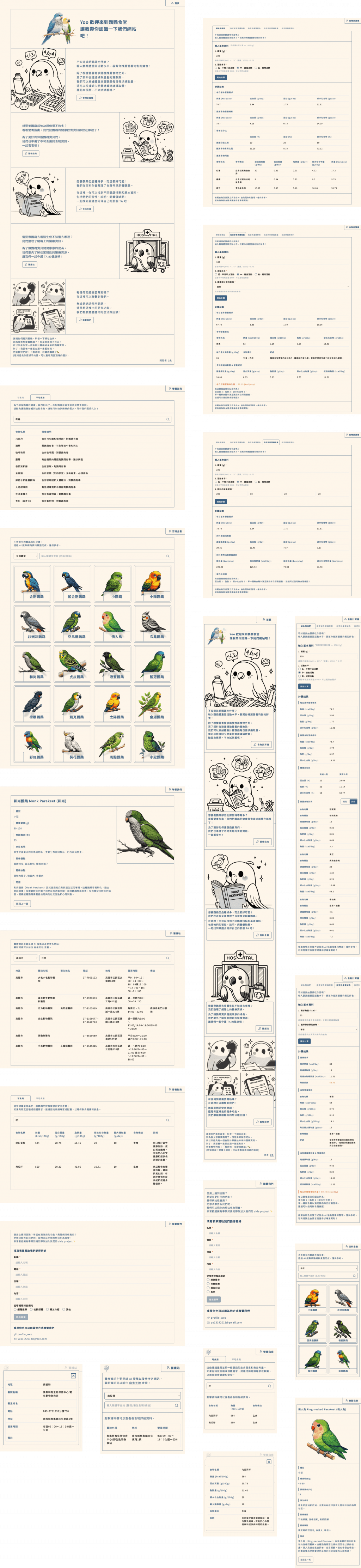
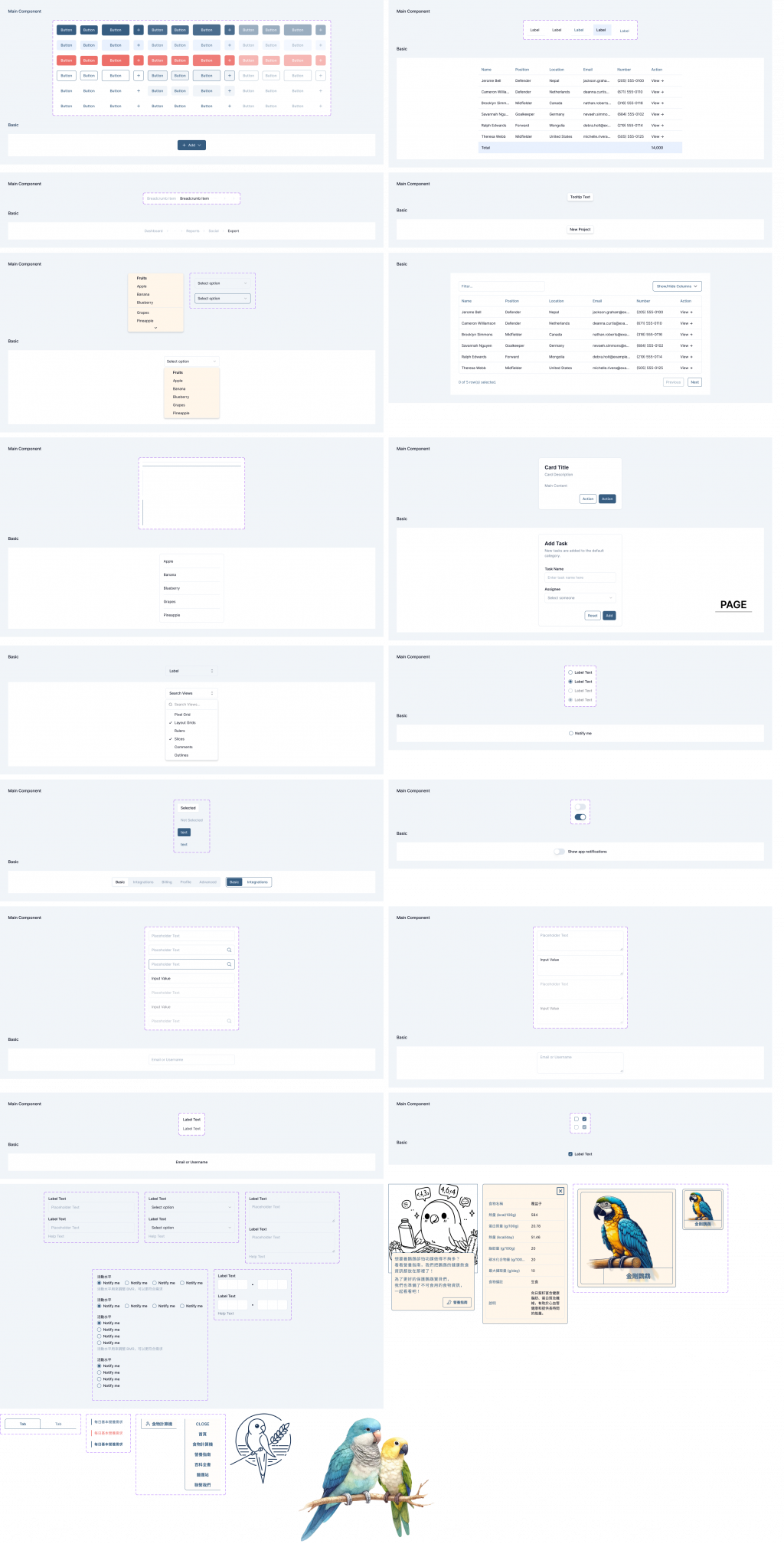
附上本專案的設計成果:
Mockup(模擬圖)

UI Kit(介面元件庫)

結語
哇,今天我們一起完成了一個重要的里程碑呢!從最初的想法,到線稿圖,再到現在的精美設計,「鸚鸚食堂」的樣貌越來越清晰了。透過 Figma 這個強大的工具,我們不只是畫出了漂亮的介面,更是為接下來的開發工作鋪平了道路。
回顧今天的過程,我們學會了如何選擇配色方案、善用 UI Kit,還有如何利用 Figma 的各種功能來提高工作效率。這些技能不只適用於這個專案,相信在未來的工作中也會派上大用場!
雖然設計過程中遇到了不少挑戰,但看到最後的成果,真的覺得一切都值得。希望通過我的分享,能讓大家對 UI/UX 設計有更深入的了解,也許還能激發你們的設計靈感呢!
明天我們將進入開發階段,把這些漂亮的設計變成真正可以運作的網站。我已經迫不及待要開始寫程式了,你們呢?
如果你對今天的內容有任何問題,或是想分享你的設計經驗,歡迎在下方留言喔!讓我們一起學習、一起成長。明天見啦,掰掰~
希望這篇文章有幫助到你,謝謝你的觀看,若有想看的系列也歡迎告訴我 😉